Разработка Сайтов Для Начинающих
Разработка сайта состоит из двух частей: разработка элементов графического офорления и разработка HTML кода.
1. Разработка графического оформления.
Для работы с графикой потребуются две программы - векторный редактор (например, Corel Draw) и растровый редактор (например, Adobe Photoshop). Можно использовать даже старые простые версии программ, нам потребуется минимальное количество функций, которые встречаются даже в бесплатных редакторах.
Оформление вебстраницы сделаем в виде набора рамок различного размера. Все рамки состоят из 9 прямоугольных графических элементов: 4 уголка, 4 средних части сторон и 1 центральной части.
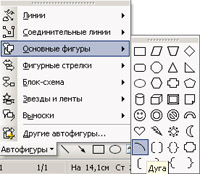
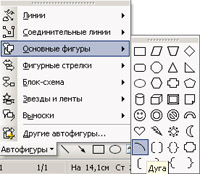
Нарисуем в Corel Draw (или даже в режиме рисования MS Word) небольшой прямоугольник с скругленными углами
 - режим рисования в Word
- режим рисования в Word
 - дуга для скруглённого угла рамки
- дуга для скруглённого угла рамки
 - рамка с скругленными углами
- рамка с скругленными углами
Добавим цветную заливку для рамки
 - рамка с цветной заливкой
- рамка с цветной заливкой
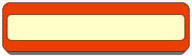
Уменьшим радиус закругления углов (так будет изящнее), создадим еще одну рамку меньшего размера с заливкой другим цветом (можно просто скопировать/вставить рамку и оменять ей размер и цвет). Поместим вторую рамку поверх первой
 - рамка 2 поверх рамки 1
- рамка 2 поверх рамки 1
Макет выглядит как рамка с широким цветным бордюром. На этом работу в векторном редакторе (или режиме рисования MS Word) можно закончить. Если вы работали в Corel Draw, нужно экспортировать рисунок в растровый графический файл, например, формата JPG Если работали в MS Word, тонажмите на клавиатуре кнопку Print Scrn чтобы поместить картинку в буфер обмена.
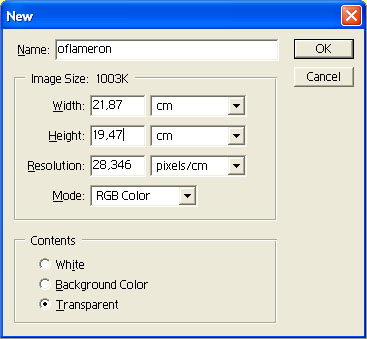
Запустите Adobe Phototshop (или другой растровый графический редактор). Через меню File -> New создайте новый имидж
 - назовем его oflameron
- назовем его oflameron
Вставим в него из буфера обмена картинку с рамкой, нажав Ctrl+V. Либо, загрузим в Adobe Photoshop графический файл, сохраненный в Corel Draw.
Разделим нарисованную нами рамку на три элемента: вернюю часть (в ней должны полностью уместиться скруглённые углы), среднюю часть (её высота может быть всего 4-5 пикселей) и нижнюю часть (в ней должны полностью уместиться скруглённые углы)
![]()
![]()
![]()
Высота верхней части и нижней части в готовой веб странице будут постоянными, а центральной части - переменной, зависящей от количества добавленного контента (т.е. будет растягиваться).
Теперь из этих трёх элементов сделаем 9 элементов оформления.
Точно так же, вырезаем три элемента из верхней части: левый угол, центральный элемент и правый угол, вставляем их в отдельный файл каждый, записываем точные рамеры в пикселях и сохраняем на диске. Затем то же самое делаем с центральной частью и нижней частью.
Получится набор из 9 элементов
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Центральные элементы из горизонтальных частей маленькие. Они будут растянуты броузером до нужных размеров при выполнении HTML кода
Га этом можно считать разработку графических элементов законченной. Надо писать HTML код.
2. Разработка HTML кода
Будем писать HTML код сайта в простейшем редакторе notepad.exe который есть в любой Windows
HTML код нашей страницы будет представлять собой набор таблиц фиксированной ширины и неограниченной длины (высоты)
Для примера выберем маленькую ширину таблицы равной 180 пикселей (реально надо 700-800 пикселей).
Для веб страницы надо использовать три таблицы <TABLE> </TABLE>: для верхней части, центральной части (в которой размещается контент) и нижней части. Все три таблицы очень похожи и имеют следующий формат:
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=1.jpg width=20 height=23></td>
<td background=2.jpg width=141 height=23></td>
<td background=3.jpg width=19 height=23></td>
</tr>
</table>
Здесь в тэге <table cellpadding="0" width=180 cellspacing="0" border="0"> задана ширина width=180 - это ширина нашей условной веб страницы (в реальности надо использовать 700-800 пикселей и больше). Это важное значение, от которого будут отсчитываться размеры трёх ячеек таблицы
<td background=1.jpg width=20 height=23> - левого угла
<td background=2.jpg width=141 height=23> - центральной части
<td background=3.jpg width=19 height=23> - правого угла
Левый угол верхней части имеет размеры 20х23 пикселя и записан в файл 1.jpg Эти размеры точно и явно указаны в HTML коде таблицы: width=20 height=23
Правый угол верхней части имеет размеры 19х23 пикселя и эти размеры указаны точно и явно в HTML коде таблицы: width=19 height=23
А вот для центрального элемента верхней части рамки ширина высчитывается не смотря на реальную ширину этого элемента. Ширина центральной части (файл 2.jpg) будет равна ширине всей страницы (180 пикселей) минус ширина левого угла и правого угла. Т.е. 180 -20-19=141
width=141 height=23
При выполнении HTML кода таблицы получится рамка
Точно так же делаем таблицу для центральной части веб страницы:
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=4.jpg width=17 height=60></td>
<td background=5.jpg width=148 height=60>Здесь контент сайта </td>
<td background=6.jpg width=15 height=60></td>
</tr>
</table>
Здесь ширина 180-17-15=148 пикселей
И так же делаем таблицу для нижней части веб страницы
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=7.jpg width=17 height=22></td>
<td background=8.jpg width=145 height=22></td>
<td background=9.jpg width=18 height=22></td>
</tr>
</table>
Общий HTML код для трёх таблиц
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=1.jpg width=20 height=23></td>
<td background=2.jpg width=141 height=23></td>
<td background=3.jpg width=19 height=23></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=4.jpg width=17 height=60></td>
<td background=5.jpg width=148 height=60> Здесь контент сайта </td>
<td background=6.jpg width=15 height=60></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=7.jpg width=17 height=22></td>
<td background=8.jpg width=145 height=22></td>
<td background=9.jpg width=18 height=22></td>
</tr>
</table>
Приведенный код при выполнении броузелом будет формировать вот такое оформление:

Очень простой и понятный HTML код. Теперь можно размещать контент сайта: текст, заголовки, ссылки, фотографии, форумы, видео. Можно разместить несколько таких рамок на веб странице. Например, три рамки одну над другой:

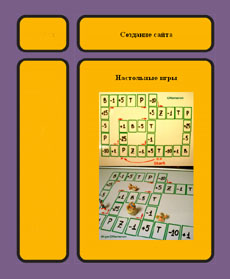
По этой технологии можно создать много разнообразных вариантов сайтов:




Можно делать сайты из нескольких графических рамок:

3. Создание полноценного HTML кода веб страницы
Для создания полного HTML кода страницы надо дописать заголовок и окончание кода.
<html>
<head>
<title>Настольные игры для детей - сделай сам</title>
<meta name="keywords" content="игры, скачать, бесплатно, дети, сделай, сам">
<meta http-equiv=Content-Type content="text/html; charset=windows-1251">
<meta name="description" content="Детские настольные игры - сделай сам. Скачай игры бесплатно">
</head>
Здесь
<html>
<head>
Обязательные тэги для веб страницы.
<title>Настольные игры для детей - сделай сам</title> - заголовок сайта, который показывается в броузере при загрузке страницы.
Мета тэги
<meta name="keywords" content="игры, скачать, бесплатно, дети, сделай, сам">
<meta http-equiv=Content-Type content="text/html; charset=windows-1251">
<meta name="description" content="Детские настольные игры - сделай сам. Скачай игры бесплатно">
- ключевые слова
- кодировка веб страницы
- описание веб страницы
Тэг </head> закрывает заголовок. Далее идет тело веб страницы:
<body bgcolor=#24211D text=000000 leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
Здесь bgcolor=#24211D задает цвет фона веб страницы.
Далее можно размещать созданные таблицы с оформлением и контентом.
Завершают HTML код веб страницы:
</body>
</html>
Вот полный текст того, что было написано в HTML коде:
<html>
<head>
<title>Настольные игры для детей - сделай сам</title>
<meta name="keywords" content="игры, скачать, бесплатно, дети, сделай, сам">
<meta http-equiv=Content-Type content="text/html; charset=windows-1251">
<meta name="description" content="Детские настольные игры - сделай сам. Скачай игры бесплатно">
</head>
<body bgcolor=#24211D text=000000 leftMargin=0 topMargin=0 marginwidth=0 marginheight=0>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=1.jpg width=20 height=23></td>
<td background=2.jpg width=141 height=23></td>
<td background=3.jpg width=19 height=23></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=4.jpg width=17 height=60></td>
<td background=5.jpg width=148 height=60> Здесь контент сайта </td>
<td background=6.jpg width=15 height=60></td>
</tr>
</table>
<table cellpadding="0" width=180 cellspacing="0" border="0">
<tr>
<td background=7.jpg width=17 height=22></td>
<td background=8.jpg width=145 height=22></td>
<td background=9.jpg width=18 height=22></td>
</tr>
</table>
</body>
</html>
Это полный работоспособный HTML код веб страницы. Теперь вы можете размещать контент: текст, ссылки, заголовки, фотографии, форумы и т.д.
4. Как задать размер шрифта.
<font size=4>Пример текста</font>
5. Как сделать линк на веб сайт
Линк на веб сайт, веб страницу, фотографию пишется следующим образом:
<a rel="nofollow" onclick="javascript:_gaq.push(['_trackPageview', '/outgoing/article_exit_link/6257514']);" href="http://images900dpi.h1.ru/page.htm" title="Игры">Игры</a>
Здесь http://images900dpi.h1.ru/page.htm - адрес, на который выполняется переход при Click-е на линке.
Здесь title="Игры" - заголовок для линка. Полезный текст для лучшей индексации поисковыми системами.
Линк можно сделать не только на текст (в данном случае текст "Настольные игры"), но и на фотографию:
Фотография вставляется следующим кодом
<img src="" alt="" title="" border=0>
Пример:
<img src="http://images900dpi.h1.ru/4010.jpg" alt="Игры" title="Игры" border=0>
Выглядеть это будет вот так:

Ссылка с фотографией:
<a rel="nofollow" onclick="javascript:_gaq.push(['_trackPageview', '/outgoing/article_exit_link/6257514']);" href="http://images900dpi.h1.ru/page.htm" title="Игры"><img src="http://images900dpi.h1.ru/4010.jpg" alt="Игры" title="Игры" border=0></a>
6. Выравнивание текста
Выравнивание по центру:
<p align=center>
Выравнивание в обе стороны:
<p align=justify>
Выравнивание вправо:
<p align=right>
Как перейти на новую строку:
<br>
Этого вполне достаточно, чтобы начать создавать свои веб сайты. Все остальное можно прочитать в справочниках и руководствах. Описанная технология позволяет очень быстро создавать веб страницы - час-полтора на новый шаблон. Сайты хорошо структурированы, что позволяет легко размещать контент.
Возглавляя в Интернете маркетинговых кампаний никогда не было так легко до прибытия динамических веб-сайтов в сфере веб-дизайна. Некоторые веб-сайт развития компании, предлагающие динамического проектирования веб-сайта службы вместе с веб-сайта программирование услуги как тесно взаимосвязаны друг с другом. Марк впечатляющее воздействие на умы миллионов читателей онлайн на выбор динамических веб-дизайна.
В технологиях веб-дизайна не бывает мелочей. Всё, что тобою предпринято или не предпринято, всегда отразится в дальнейшем. С точки зрения компетентного разработчика-технолога, проект должен быть сделан так, чтобы его функциональность полностью устраивала заказчика. С точки зрения мудрого разработчика-технолога, проект должен быть выполнен по максимально простой из возможных технологий веб-дизайна. Причина очевидна: чем сложнее система, тем она медленнее, уязвимее и, как следствие, ненадёжнее.
Разработка веб-дизайна на профессиональном уровне предполагает творческое проектирование пользовательских интерфейсов для сайтов и веб-приложений. В технологиях веб-дизайна не бывает мелочей, всё что тобою предпринято или не предпринято, так или иначе отразится в дальнейшем.
Веб-дизайн – это довольно новое направление в сфере услуг на российском рынке.
Харизматическая флэш веб-дизайн призыв дня. Сегодня все больше и больше сайтов имеют скачкообразной с очаровательной флэш обворожить конструкций для человеческого глаза.
В июне 2008 года вышла в свет книга Юлии Сырых "Современный веб-дизайн: рисуем сайт, который продает". Книга подробно рассказывает о процессе создания дизайна.
Информационные технологии и Интернет в современной жизни стремительно изменяют способы рекламы и ведения бизнеса. В наши дни наличие сайта – это вопрос престижа, а так же инструмент ведения современного бизнеса, как телефон, факс и электронная почта. Сейчас для большинства серьезных компаний иметь свой сайт в интернете является необходимостью.
В начале, на заре Интернета, когда только стали появляться веб-страницы, в Интернете существовала только одна профессия - веб-мастер. Как правило это был один человек, который делал сайт с самого своего начала и до полного конца. За последнее время, чуть больше 10 лет в виртуальной реальности изменилось абсолютно все, конечно же и сейчас есть простые сайты, которые делает как раньше, всего один человек. Такой сайт может сделать практически каждый из вас, освоив всего лишь некоторые азы html.
Вряд ли кто из нас может представить свою жизнь без мобильного телефона, планшета или коммуникатора. Стоит вам всего лишь один раз забыть устройство дома или на работе, и вы уже чувствуете себя полностью отрезанным от мира.
Проектирование стоит задача в веб мире на веб-дизайнера. Веб-дизайн сайта отличается от проектирования печатных материалов, как брошюры, книги или любые другие материалы. Есть технические различия наряду с планированием и концепция двух миров, мир и печати веб-мира.
Как можно сделать "весёлым" простой интернет-магазин посредством Photoshop. Анимация в Photoshop. Пошаговая инструкция для начинающих аниматоров. Заполнение дырок в слоях
Вряд ли кто из нас может представить свою жизнь без мобильного телефона, планшета или коммуникатора. Стоит вам всего лишь один раз забыть устройство дома или на работе, и вы уже чувствуете себя полностью отрезанным от мира.
В интернета так много сайтов. А что же такое сайт? Попробуем разобраться, кому же нужен сайт.
Разработка сайта должна преследовать следующие цели: информирование посетителей (формирование публичности компании), укрепление имиджа и стимулирование продаж. Последний аспект в большинстве случаев является ключевым.
В статье представлена информация об основных моментах создания и продвижения корпоративных сайтов, их целесообразности.
Выбор разработчика сайта - довольно ответственная работа. Можно положиться на стандартный набор критериев, учитывая при этом масштаб собственной компании.
Создание сайтов для новичков. Основные моменты "до" и "после". Что надо учесть, чтобы сайт был известным и прибыльным.
Идеальный логотип, как часть бренда, способствует формированию лояльности между Вашим бизнесом и его потребителями


