Поиск От Google Для Wordpress С Уникальным Дизайном
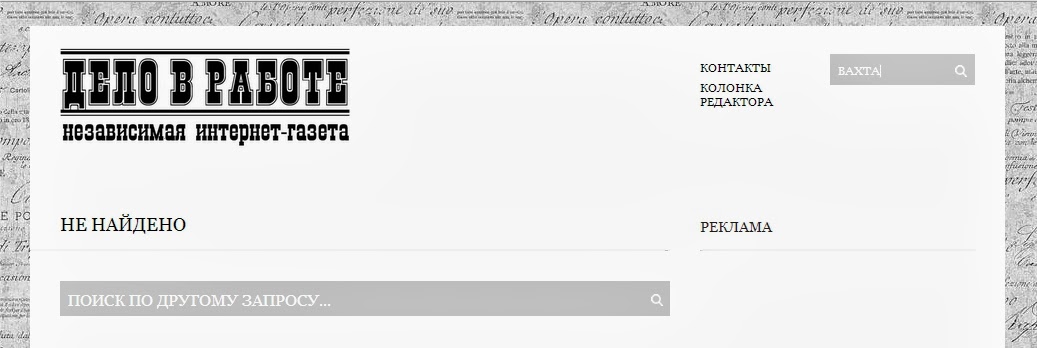
Добрый день! Хочу поделиться с вами опытом установки скрипта поиска от Google на сайт под управлением WordPress. Ни для кого, думаю не секрет, что стандартный поиск ВордПрасса, мягко говоря, страдает в выдаче релевантных ссылок на статьи сайта. Приведу пример работы поиска WordPress на одном из своих сайтов:

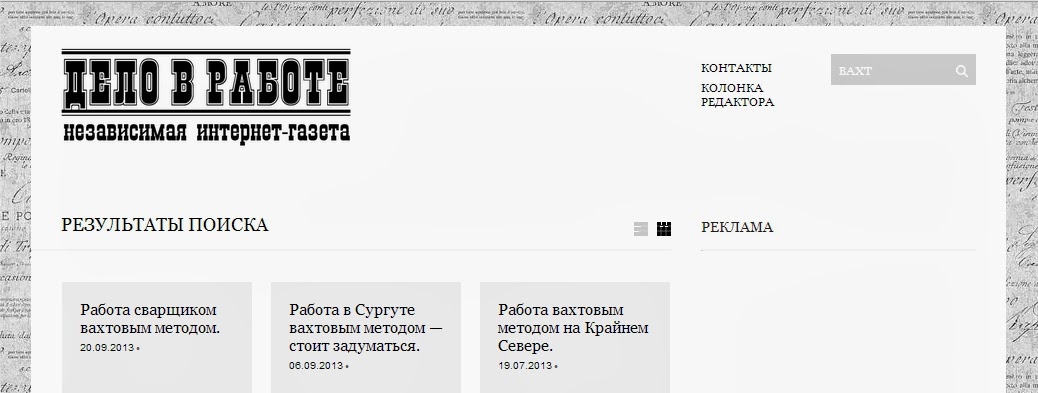
На рис. 1 видно, что по запросу «ВАХТА» поиск не смог подобрать ни одной релевантной статьи, хотя я точно знаю, что статьи на эту тему на моем сайте есть. Я не вдавался в подробности работы стандартного поиска от ВордПресс, но предполагаю, что он ищет точное вхождение поискового запроса, а слово вахта на сайте нигде не встречается. Ну раз так, тогда давайте попробуем забить в поисковую строку «ВАХТ».

На рис. 2 видно, что сразу нашлось три статьи. Это наглядный пример отвратительно организованного поиска по сайту. Именно поэтому многие вебмастера заменяют его на скрипт от поискового монстра Google.
Сама процедура установки скрипта довольно проста и подробно описана в саппорте Гугла. Кроме того, если вы хотите получать прибыль от системы пользовательского поиска, вы можете присоединиться к программе AdSense для поиска. Но среди всех этих положительных моментов есть еще один маленький минус. Google предлагает свои варианты оформления внешнего вида поисковой строки, а мне бы хотелось оставить на сайте родной дизайн формы ввода поисковых запросов. Что делать? Придется ковыряться в коде. Чем мы, собственно, сейчас и займемся.
Сначала в двух словах об установке скрипта Google:
- Создаем на сайте Google AdSense новую систему пользовательского поиска.
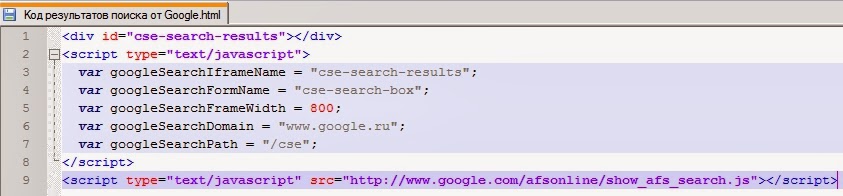
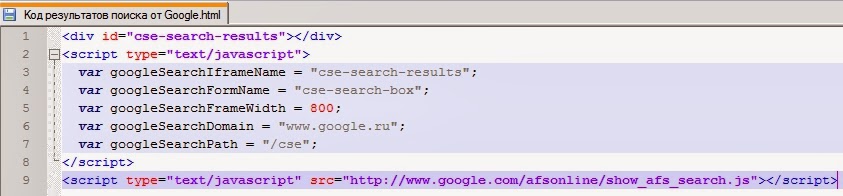
- Получаем код окна поиска и код результатов поиска.
- Устанавливаем код окна поиска в шапку сайта.
- Код результатов поиска устанавливаем на вновь созданную вами страницу выдачи результатов поиска по вашему сайту.
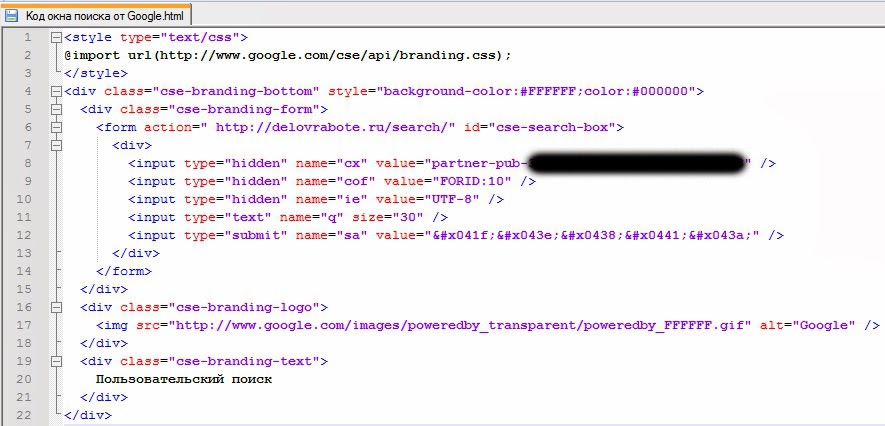
Давайте посмотрим, как выглядит скрипт окна поиска от Google (рис. 3).

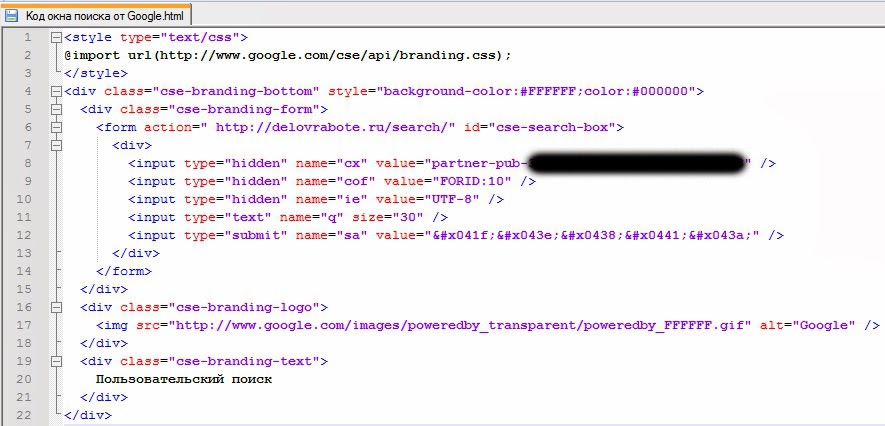
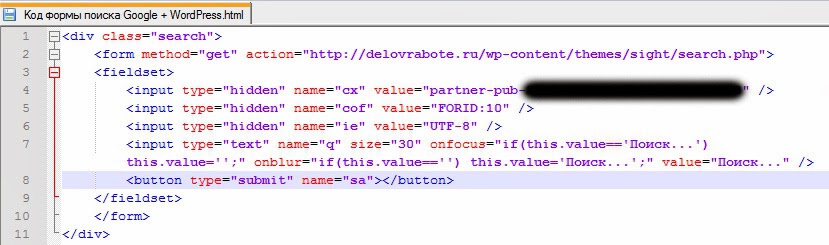
Чтобы получить скрипт именно такого вида, нужно при создании системы пользовательского поиска в пункте «Стиль окна поиска > Внешний вид» отметить любую другую радиокнопку кроме той, что создает водяной знак в поисковой строке. Код окна поиска WordPress имеет следующий вид (рис. 4).

Наша задача – приготовить коктейль из двух скриптов и на выходе получить систему поиска от Гугл с дизайном поисковой строки от ВордПресс.
Чтобы реализовать эту задачу, нужно разобраться какие теги в скрипте Google отвечают за дизайн и заменить их тегами от WordPress. При этом нужно понимать, какие строки из кода Гугл удалять категорически нельзя, дабы не поломать его работоспособность. Давайте делать все по порядку.
Разбираем по косточкам скрипт от Google.
Код (рис. 3) начинается с тега <style> он применяется для определения стилей элементов веб-страницы. Помните, что Тег <style> необходимо использовать внутри контейнера <head>. Внутри тега <style> используется правило @import, которое позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу.

В строке 4 и 5 блокам <div> присваиваются классы, которые описаны в подключенной с помощью правила @import каскадной таблице стилей (CSS). Заглядываем в эту таблицу и видим, что эти классы описывают отступы и поля. Таким образом, первые 5 строк нам не пригодятся, поскольку все они относятся к оформлению внешнего вида. Ну и соответственно все строки, начиная с 15 тоже.
В 6 строке мы видим тег <form>, он устанавливает форму, которая предназначена для обмена данными между пользователем и сервером. Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action. В нашем случае роль этой программы будет играть скрипт результатов поиска от Google (рис. 5), который мы вставим на страницу результатов поиска.

Атрибуту action нужно задать url-адрес нашей страницы результатов поиска. Дальше в строках с 8 по 12 содержатся теги <input>, которые будут передавать скрипту обработки поискового запроса поля различных типов с именами и значениями. Их мы трогать не будем.
Теперь рассмотрим код формы поиска WordPress.
Весь код (рис. 4) завернут в блок <div>, которому присвоен класс search. Понятное дело, этот класс описывается в родной таблице стилей нашей темы для WordPress. Его-то мы и будем использовать.

Дальше идет форма <form>, которая кроме атрибутов id и action имеет еще атрибут method со значением get. Это значит, что пары «имя=значение» будут присоединены к адресу, запрашиваемой страницы, после вопросительного знака. Таким образом будет осуществлена передача всех необходимых параметров.
Тег <fieldset> предназначен для группировки сразу нескольких элементов формы и отображается в браузере в виде рамки. По логике вещей, не необходимости использования этого элемента, поскольку наша форма состоит только из строки ввода и кнопки. Но мы его оставим. Наверняка в таблице стилей путь описания внешнего вида строки поиска прописан через этот тег.
Из того, что находится внутри тега <fieldset> нам пригодится:
- событие onfocus;
- событие onblur;
- атрибут, определяющий значение, value;
- кнопка <button>. Ей присвоен тип submit. Это значит, что кнопка предназначена для отправки данных формы на сервер. В принципе, этот тип можно было не указывать, т.к. submit устанавливается по умолчанию.
Готовим «GooglePress-коктейль».
Учтя все вышеперечисленные свойства скриптов, и смешав их в нужных пропорциях, получаем на выходе своеобразный «GooglePress-коктейль» (рис. 6). Этим скриптом мы заменим стандартный код формы поиска WordPress.

Осталось отредактировать страницу результатов поиска и дело в шляпе. Я создал отдельную страницу для результатов поиска http://delovrabote.ru/wp-content/themes/sight/search.php.
Вы можете создать страницу в админке WordPress'а и присвоить ей адрес http://mysite/search/. В этом случае шаблон страницы уже будет готов.
В редакторе текста переходите на вкладку ТЕКСТ, вставляйте код результатов поиска от Google (рис. 5) и жмите ОПУБЛИКОВАТЬ.

Все! Теперь можно наслаждаться мощной поисковой системой от Google на своем сайте в обертке WordPress. Правда есть еще один маленький нюанс, который может кому-то не понравиться. Поиск от Google формирует результат поисковой выдачи на основе страниц, которые находятся в индексе Гугла. Так что, если у вас не все страницы сайта проиндексированы в Google, то результаты поиска будут не полными. Приходится выбирать меньшую из двух зол.
Все же основная цель сегодня достигнута. Задача интеграции поиска от Google на сайте под управлением WordPress решена. Удачи!
Обсудить статью
WordPress – один из самых полулярных инструментов для создания веб-сайтов, блогов. Сообщество WordPress предлагает огромный спектр бесплатных тем и плагинов для удобства и облегчения работы для людей, незнакомых с этим продуктом. Однако только установка WordPress не является достаточным средством для полноценной раскрутки вашего сайта или блога, ведь это целая наука и искусство которое постигается путём работы с огромным количеством плагинов WordPress. Представляю Вам список из 8 лучших плагинов

Многих просто раздражает когда выходит информация о недоступности какой-либо страницы. Этому есть решение - заменить ее на тот дизайн какой вам нравится. Этим вы можете заинтересовать посетителя сайта, т.е. на большее время задержится у вас, что положительно скажется на посещаемости относительно роботов поисковиков.
Быстро и просто с использованием готового шаблона, найденного в сети, и нескольких легких действий над ним можно изготовить нешаблонный web-сайт почти бесплатно, ну или c несущественными финансовыми затратами.
Если вам нужен удобный и надежный движок для сайта с функциональностью каталога товаров, то придется перепробовать немало CMS. Я же в свою очередь, попытаюсь направить вас на верный путь.

Как работать в opencube navstudio navstudio Есть очень хорошая программа для создания меню на сайте. Это программа называется opencube navstudio.. Сегодня я расскажу вам, как в ней работать!
Лишь у трети украинских компаний имеется собственный полновесный сайт или личная страница, по статистическим сведениям, которые в своем регулярном отчете публикует Нацкомиссия по вопросам связи. При этом, по тем же данным, на трех украинских сотрудников в настоящее время в среднем приходится лишь единственный пк. Приблизительно 82 % фирм подсоединены к интернету.
Каким должен быть дизайн сайта? Есть ли какие-то правила в этой, довольно творческой, области? Наверное, владельцы сайтов, деловые люди, которым сайт нужен чтобы зарабатывать деньги, и сами веб-дизайнеры по-разному ответят на такой вопрос.
В статье рассмотрены ключевые моменты относительно принципов работы веб-студий, а также представлена четкая аргументация необходимости создания интернет-сайта, как инструмента, который позволяет развить и продвинуть практически любой бизнес. Кроме того, описаны другие приемы и схемы, которые позволяют сделать бренд узнаваемым,товар покупаемым, а услугу востребованной.
Хотите знать плюсы создания сайта с нуля? Хотите знать, что для этого нужно? Тогда эта статья для Вас!

Всегда приятно получить желанное приглашение прийти на собеседование, но в процессе эйфории от этой новости нельзя забывать, что это всего лишь этап по направлению к началу новой работы. Ведь потенциальный работодатель приглашает на собеседование почти всех кандидатов. Теперь самое значимое, это не совершить ошибок, которые похоронят все надежды на новую должность.

Современная наука знает о человеке очень много. Но чем больше мы узнаем о себе, тем больше понимаем, что наши знания затрагивают лишь мизерную часть очень глубоких и тончайших процессов, что происходят в нашем организме.

Duty free — слово, которое уже давно появилось в лексиконе наших людей и неразрывно связано с туризмом. Так уж повелось, что с заграничного путешествия желательно привозить не только новые впечатления и эмоции, но и различные товары и сувениры.

